Turning Website Images Into Interactive Polaroids
This past weekend I did some fun programming. During our Thursday brainstorming session at work, Levi mentioned a polaroid look (like from those instant cameras, remember?), and Brandon joked about shaking them. Thinking about this for a bit on Friday, I realized this effect would be pretty easy to implement. In the end it took less than an hour and about 60 lines of code.
Details
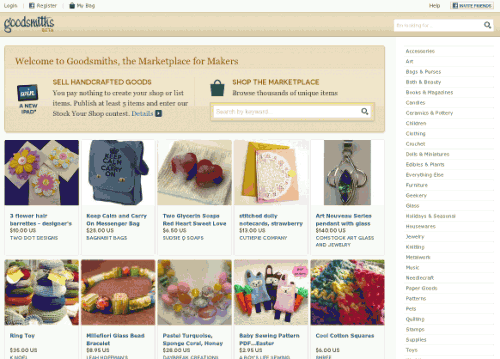
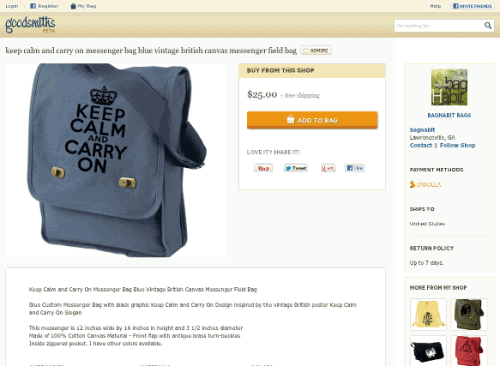
Since the idea started at work, I used the Goodsmiths site as a test case. Here is what it normally looks like:

Goodsmiths homepage

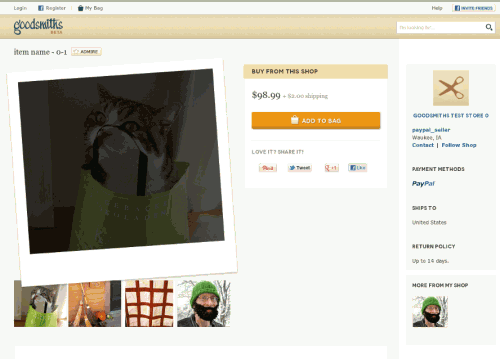
Goodsmiths listing page
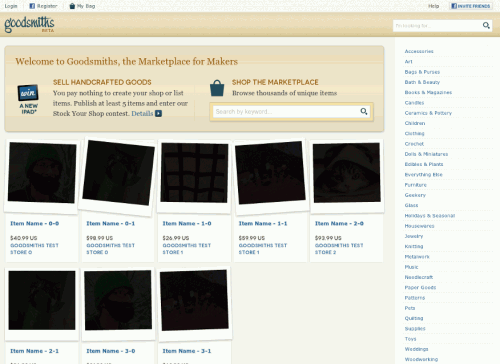
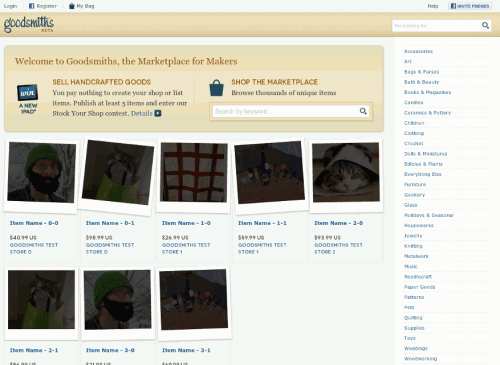
Here is the effect (on my machine, using test data):
To make the polaroid shaking effect, the Javascript starts by setting the opacity of the image really low. The jQueryUI library is then used to make the images draggable (reverting to their original spots when released), with a function attached to the “drag” event to increase the opacity. To be more realistic, the images also “develop” on their own after 30 seconds.
For styling images like a polaroid, I first looked at instant.js, which I’ve used in the past, but since it converts the images to Canvas elements, it wouldn’t work for my purpose. Instead, I just used some CSS to create the border and drop shadow, with a rotation at a random small angle thrown in.
The Code
Javascript:
CSS (Sass):



|